前言
此章節將開始教學,如何將Hexo生成好的靜態檔案上傳到GitHub Pages。
什麼是GitHub Pages
在開始部屬之前,先來簡單介紹一下,什摩是GitHub和GitHub Pages。
GitHub 簡介
GitHub 是一個基於雲端的版本控制和協作平台,專門針對軟體開發項目。以下是 GitHub 的一些主要功能和特點:
- 版本控制:使用 Git 版本控制系統,開發者可以管理和跟踪代碼的更改。
- 協作:多個開發者可以在同一個項目上同時工作,通過
pull requests、issues和discussions進行溝通和協作。 - 代碼儲存庫:用戶可以創建公共或私有的儲存庫(repositories)來存儲和管理代碼。
- 分支和合併:開發者可以創建分支(branches)來開發新功能,測試完成後再合併到主分支。
- 持續整合與部署:集成各種 CI/CD 工具來自動化測試和部署過程。
GitHub Pages 簡介
GitHub Pages 是 GitHub 提供的一項靜態網站託管服務,允許用戶從他們的 GitHub 儲存庫中直接部署網站。以下是 GitHub Pages 的一些主要功能和特點:
- 簡單部署:用戶只需將 HTML、CSS 和 JavaScript 文件推送到特定的儲存庫分支(如 gh-pages 或 main),網站就會自動部署。
- 自定義域名:支持綁定自定義域名,讓用戶的網站看起來更專業。
- 免費託管:對於公共儲存庫,GitHub Pages 提供免費的網站託管服務。
- 自動生成:支持使用 Jekyll 等靜態網站生成器來生成網站內容,適合用於博客、文檔和個人網站。
- 開發者友好:對於開發者來說,使用熟悉的 Git 流程來管理和部署網站內容,非常方便。
為什麼選擇GitHub Pages?
把 GitHub Pages 用於部落格,不僅可以免費使用空間,還有其他一些好處。例如,GitHub Pages 提供免費的 HTTPS。如果你是自己架設網站,生成 SSL 證書會相對麻煩且需要額外的費用和技術知識。而在 GitHub Pages 上,HTTPS 設置是自動完成的,無需手動配置,這樣就能確保網站安全和訪問者的數據保護。
好處說完了,那限制呢?
- GitHub Pages 儲存庫大小限制在 1 GB,發布的 GitHub Pages 內容不得超過 1 GB
- GitHub Pages 站點流量每月是 100 GB
- GitHub Pages 每小時可接受的更新是 10 個版本
- GitHub Pages 僅支持靜態內容,這意味著無法直接運行伺服器端代碼(如 PHP、Node.js、Python 等)。這使得無法使用伺服器端的動態功能,例如後端數據庫訪問或伺服器端表單處理。
總結
GitHub Pages 是一個非常適合小型靜態網站、個人博客和項目的託管解決方案,但其限制也需要考慮。特別是對於需要後端功能、大量流量或高級自定義配置的網站,可能需要尋找其他更適合的託管服務。
建立 GitHub Pages 儲存庫
首先,請先到 GitHub 註冊帳號。如果你已經有 GitHub 帳號,則可以直接繼續下一步,開始建立自己的部落格儲存庫。
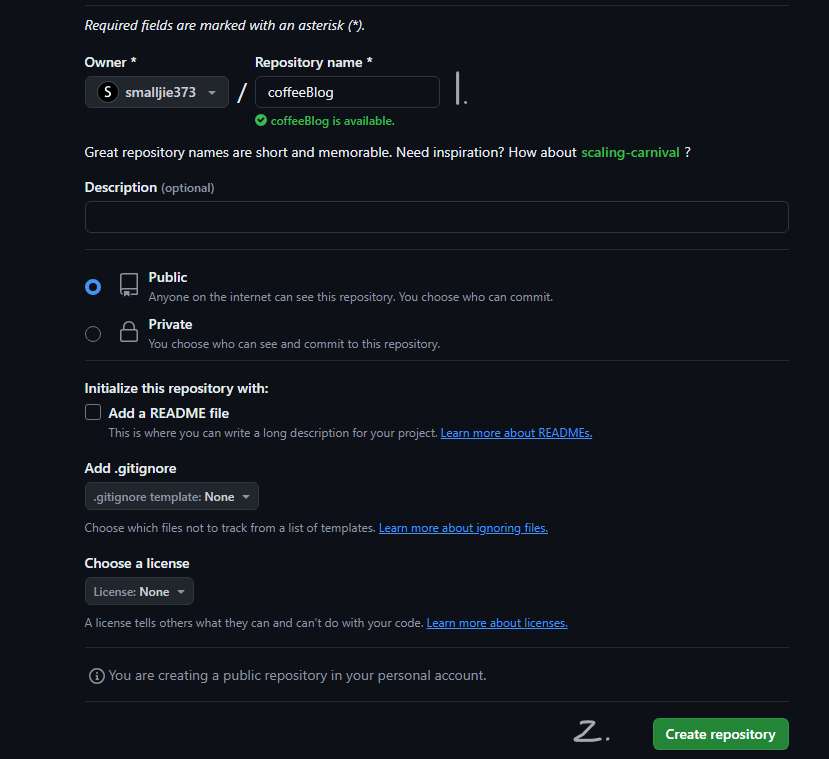
首先請先新增一個儲存庫點我

欄位介紹:
- Repository name(儲存庫名稱):此欄位請輸入
[你的 GitHub 帳號].github.io,因為我已經有創建自己的儲存庫,所以這邊使用coffeeBlog.github.io,當作範例。 - Description(說明):這邊就隨便填寫
- 儲存庫類型,請選擇 Public,如果選 Private 就無法使用
.png?alt=media&token=b3088bf5-c474-4942-975f-6558fb2cc91d)
出現以上畫面,就表示建立好囉~
安裝部署套件
因為Hexo本身並沒有預載一鍵部署的功能,所以需要額外安裝套件。
1 | npm install --save hexo-deployer-git |
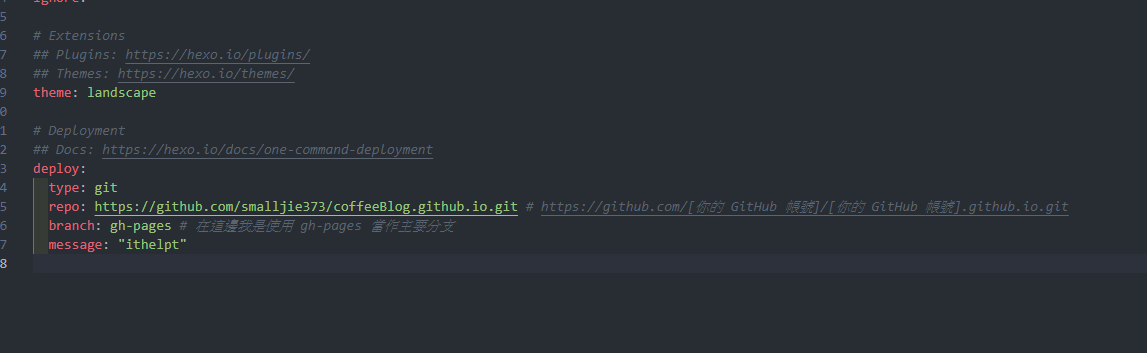
安裝完畢後,打開 Hexo 的 hexo/_config.yml(注意,不是主題的_config.yml),並在文件的結尾處加入以下內容:
1 | deploy: |

到這裡還需要將第16行的url,設定成剛剛建立 GitHub 儲存庫的 Url,否則是有可能發生一些問題的,假使你剛剛建立的儲存庫是 coffeeBlog.github.io,那麼就需要修改成以下:
1 | url: https://smalljie373.github.io/coffeeBlog.github.io/ # 請小心後面不要多一個「/」否則會出現問題 |
部屬部落格
安裝並設定完要上傳的儲存庫位置後,最後一個步驟就是將Hexo生成的靜態檔案部署到 GitHub 上
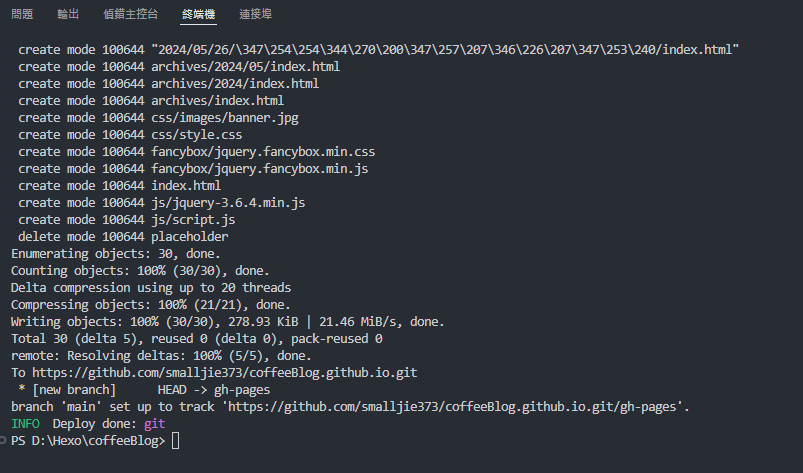
1 | hexo generate |

出現上述的畫面,就先恭喜你,成功部屬你的部落格到GitHub Pages上摟~
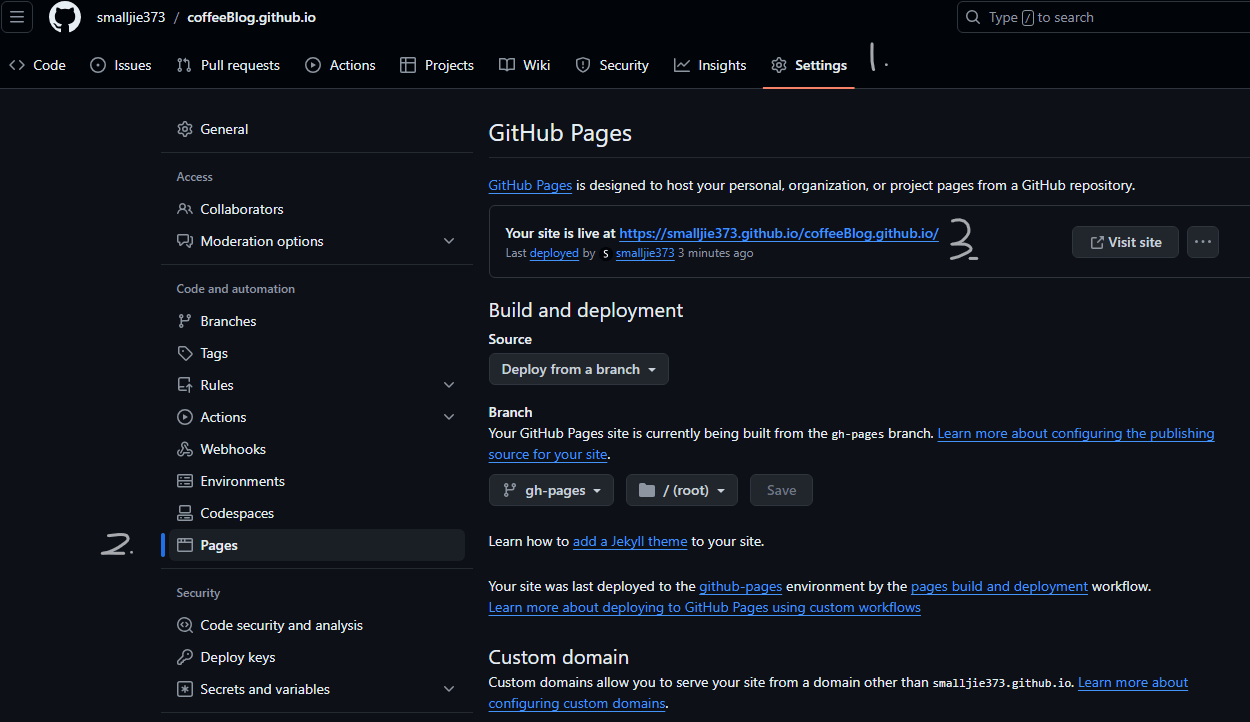
隨後可以在Settings -> Pages看到部屬完成的網址,輸入後就可以看到部屬的部落格。

.png?alt=media&token=d35e1bbf-c16b-43f0-9406-73efe6fd0b14)
今天就先到這,我們下一篇見。