前言
此章節旨在紀錄並解釋在使用Hexo時,常會使用到的指令。
常使用到的Hexo指令
接下來,我們將介紹在使用Hexo常用的指令。
hexo new '文章名稱'hexo generatehexo serverhexo cleanhexo deploy
另外,Hexo 其實還有許多其他指令,像是 hexo list、hexo migrate 和 hexo publish 等等。但是實際上常用的指令只有上面五個,所以請大家先熟悉這五個重要且常用的指令即可。
新增文章
這個指令在前一篇「試著用Hexo架設Blog(3)-建立自己的第一篇文章」中已經有介紹過,這邊就不多作介紹囉。
產生靜態檔案
hexo generate是Hexo的一個指令,用於生成靜態網站。當你新增、修改或刪除文章後,運行這個指令可以重新生成你的網站,包括更新文章列表、頁面和相關資源。這個指令會觸發Hexo重新掃描你的內容並重新生成靜態HTML文件,以便你的網站能夠反映最新的內容。

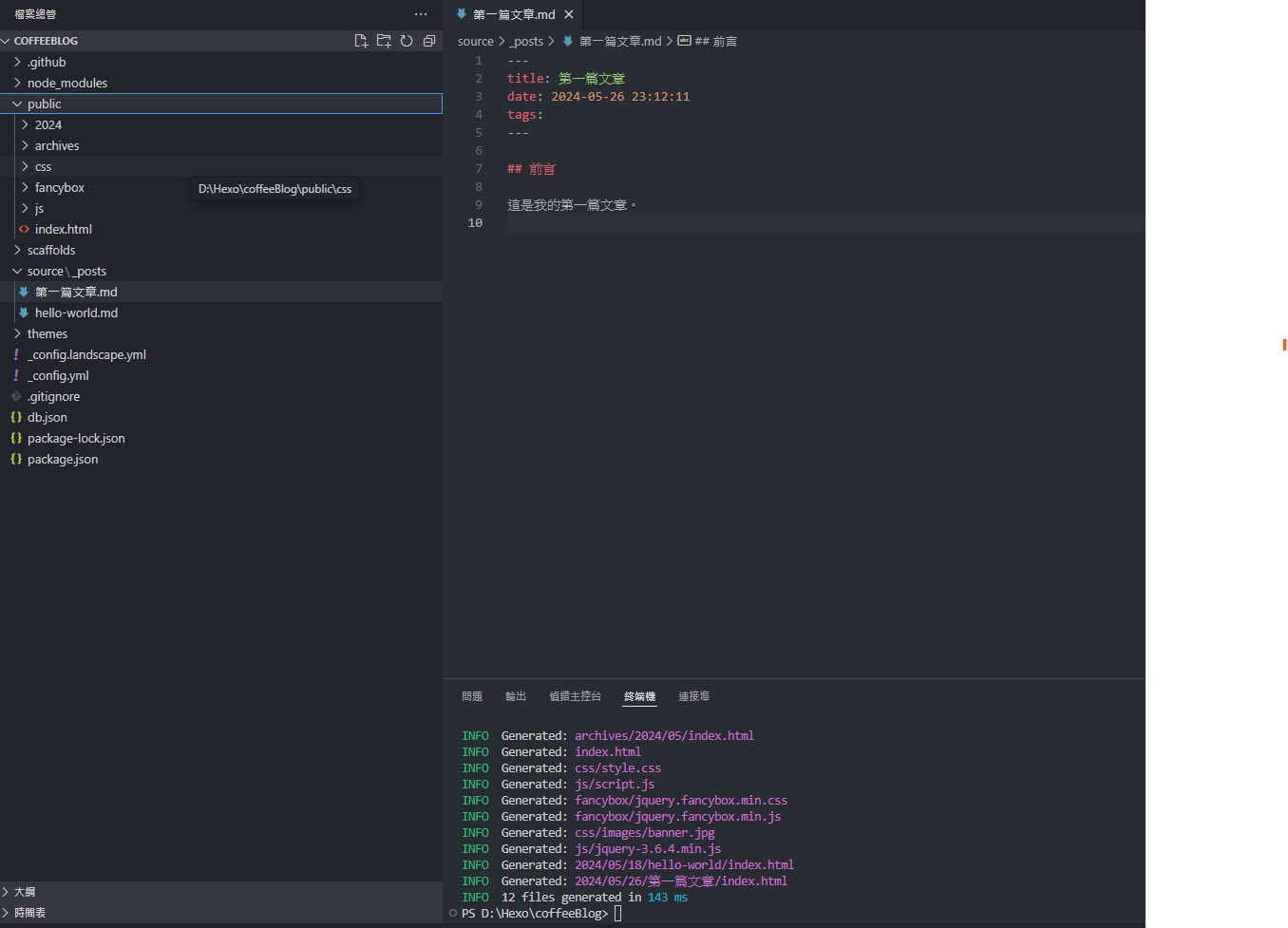
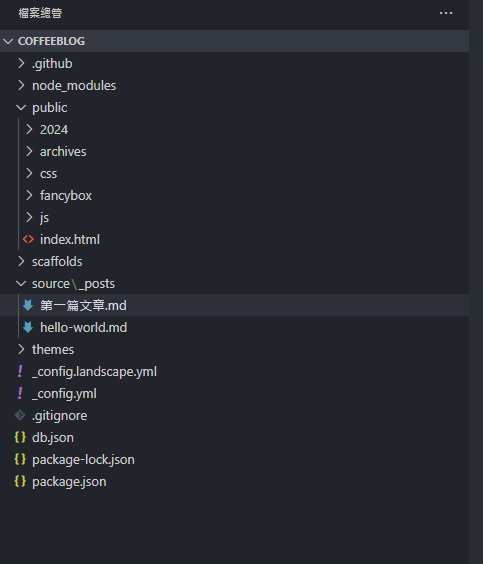
輸入指令後,你會發現在Hexo專案底下多了一個名為 public 的資料夾。在這個資料夾中,存放著根據source原始檔和你目前Hexo設定的主題所編譯生成的靜態檔案。簡單來說,public資料夾就是你的部落格所在。

開啟模擬伺服器
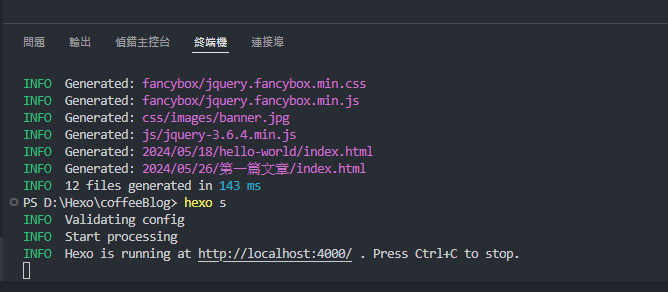
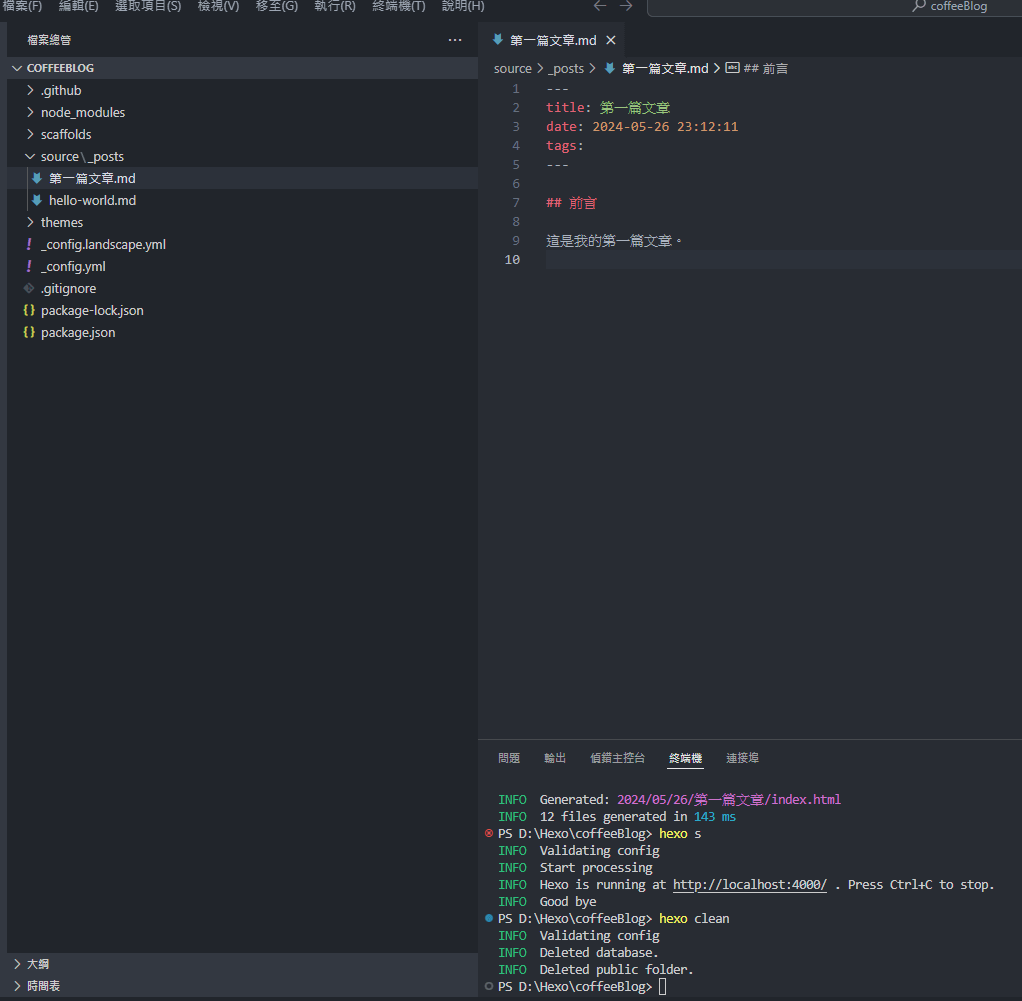
產生靜態檔案後,可以使用Live Server或Preview on Web Server套件開啟模擬伺服器,來預覽網頁,但這樣子做其實很麻煩,而Hexo 本身有提供模擬伺服器的功能,只需要輸入hexo server就可以開啟模擬伺服器,成功開啟後就可以在終端機看到相關訊息。

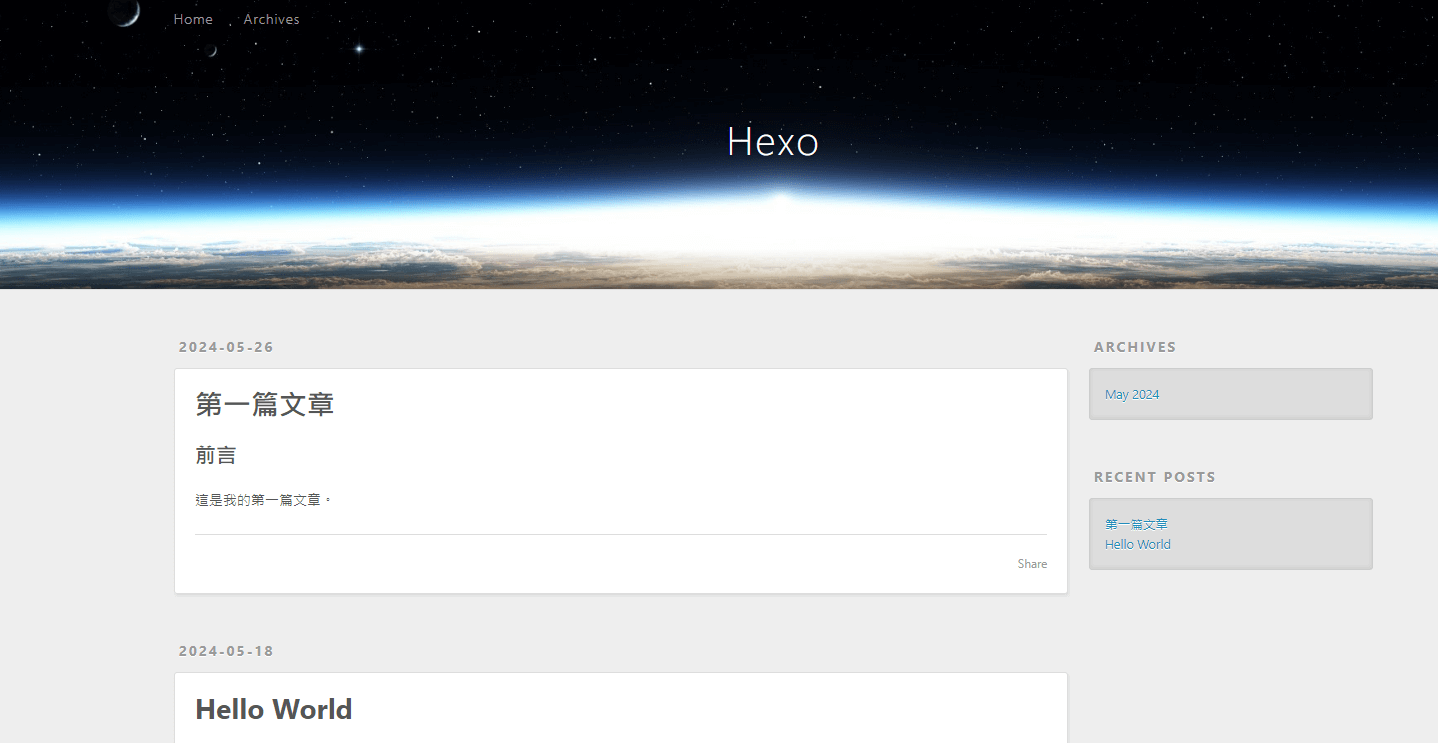
當你看到上面的資訊之後,可以點選出現在終端機的http://localhost:4000網址或是直接輸入http://localhost:4000

如果要關閉模擬伺服器,只需要按下CTRL + C兩次,而MAC則是Control + C同樣按下兩次就可以關閉了。
清除暫存檔案
如果在使用Hexo生成靜態檔案並使用模擬伺服器開啟網頁後,有修改文字或樣式,發現重新將模擬伺服器打開後,網頁頁面沒有修改,那是因為Hexo生成靜態檔案時,並不會跟著檔案的儲存而進行更新,需要使用hexo clean,將快取檔案 (db.json) 以及編譯檔案 (public)給清除掉,清除後再重新編譯並開啟模擬伺服器,就會發現修改成功了。

部署靜態檔案
最後來介紹hexo deploy這個指令,當我們將填寫好的文章生成靜態檔案後,必須使用這個指令上傳到GitHub Pages,這樣就可以在網路上,看到我們使用Hexo產生出的部落格文章,您先知道有這個指令存在就好,後面會再詳細說明,如何將我們編譯好的檔案上傳到GitHub Pages。
以上這篇文章就是簡單介紹Hexo常用的指令。
下一篇文章,將教學如何把編譯的檔案,上傳到GitHub Pages上,那麼我們下一篇見~
重點整理
hexo new '文章名稱'-新增文章hexo generate 或 hexo g-產生靜態檔案hexo server 或hexo s-開啟模擬伺服器hexo clean-清除暫存檔案hexo deploy-部署靜態檔案