前言
接下來我們將開始教學,如何建立與撰寫您的第一篇文章。在開始之前,我建議您使用Visual Studio Code來撰寫文章喔~
Visual Studio Code
在開始之前,讓我們先簡單介紹一下Visual Studio Code是什麼。
Visual Studio Code(VS Code)是一款由微軟開發的跨平台程式碼編輯器,主要針對開發者和程式設計師。它具有豐富的功能,包括語法突顯、智慧提示、程式碼片段、版本控制整合等。VS Code支援多種程式語言,並且透過安裝擴充套件可以擴展其功能。它的特點之一是輕量且快速,並且支援在各種作業系統上運行,例如Windows、macOS和Linux。

後續的文章中,Visual Studio Code將簡稱為VSCode。在建立/撰寫文章之前,您可以先點擊上方的官方網站連結進行下載。基本上你進入到 Visual Studio Code 官方網站後就會依照你作業系統提供給你安裝檔案。
建立你的第一篇文章
接下來,我們可以使用VSCode開啟我們在「試著用Hexo架設Blog(2)-建立自己的 BLOG 環境」章節所建立的Hexo專案。
在這裡,我們需要打開VSCode的終端機。快捷鍵是Control + (ESC鍵上方的按鍵)。如果您使用的是Windows系統,則是CTRL + `。您也可以透過在VSCode最上方的終端機選項中點選新增終端來打開。

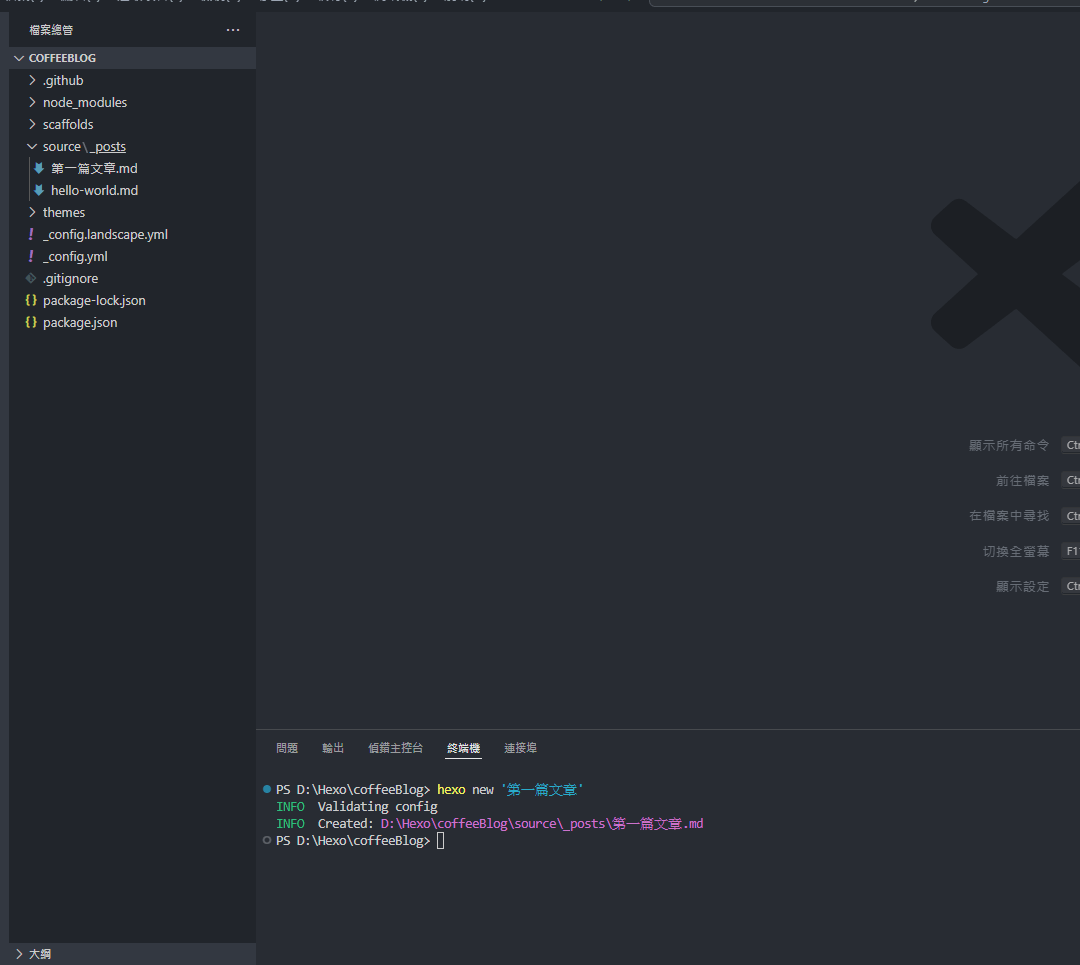
開啟終端機後(會出現在下方),在終端機內輸入以下指令:
1 | hexo new '想要建立的文章名稱' |
這裡會使用hexo new '第一篇文章'來做示範,當你輸入完畢之後就會出現一段訊息:
INFO Created: D:\Hexo\coffeeBlog\source\_posts\第一篇文章.md

這段話的意思是已經在_posts資料夾底下建立了一個Markdown檔案。您可以前往相對應的資料夾路徑檢視。如果您新增成功的話,_posts資料夾內至少會有兩篇文章,一篇是初始化的文章,另一篇則是我們剛剛建立的文章。
恭喜!您已成功建立了您的第一篇部落格文章。
Markdown檔案內容
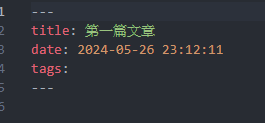
接下來讓我們來查看剛剛建立的文章,基本上文章內會有一些預設欄位。

title-文章標題date-文章時間,會以你新增文章那一刻為基準,格式會像是2020-00-00 00:01:10tage-標籤
文章實際是撰寫在下方,使用的格式是Markdown。如果您對Markdown不熟悉,可以參考我先前寫的這一篇文章「Markdown 基礎與入門教學 」。
以上這篇文章就是簡單介紹如何建立您的第一篇部落格文章。
那麼我們下一篇見~