前言
在上一篇中,我們僅安裝了 Hexo,這篇文章將開始介紹如何利用 Hexo 建立個人部落格的環境。
建立 Hexo
首先,我們要先建立一個Hexo專案,建議使用終端機的cd(移動)指令將工作目錄切換到您想要建立 Hexo 專案的路徑下,當移動到您想建立的路徑後,再輸入以下指令,如果在移動到目標路徑之前就提前輸入了指令,那麼您的 Hexo 專案將會在桌面或當前終端機的路徑下建立。
以下為範例指令:
1 | cd [目標路徑] |
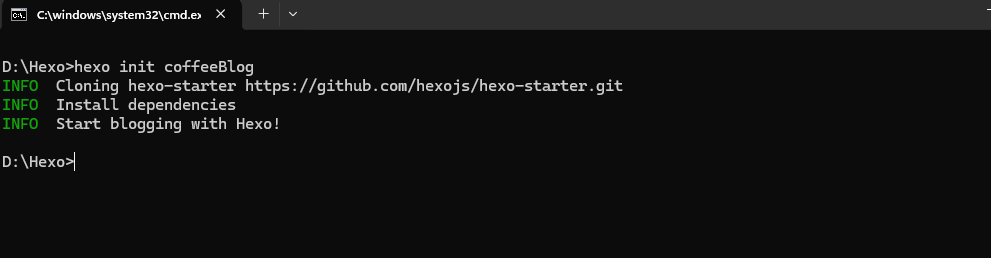
這裡,我先切換到「Hexo」目錄。在確認終端機當前的工作目錄為Hexo目錄下,輸入hexo init coffeeBlog,建議可以使用自己部落格的名稱作為資料夾名稱或專案名稱。這樣,就成功建立好 Hexo 專案囉~

目錄結構
接下來,先啟動VSCode,然後打開剛剛建立的 Hexo 專案。
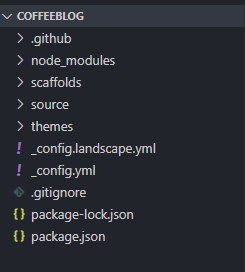
開啟之後就可以看到 Hexo 目錄結構

node_modules
node_modules是 Node.js 中用於存放第三方模組的目錄。基本上,你所有安裝的套件都會放在這裡。對於有使用過npm或yarn安裝套件的人來說,這應該不陌生。隨著專案所需套件的增加,node_modules目錄的大小也會相應增加。所以它外號也叫做黑洞。

scaffolds
scaffolds 資料夾中有三個檔案:
- draft.md
- page.md
- post.md
這裡是 Hexo 存放生成文章或頁面時所使用的預設檔案模板目錄。當你建立一篇新的心得文章或頁面時,Hexo 會使用這裡的檔案作為初始化範本,並生成對應的文章或頁面。後續的章節將會介紹這些檔案的具體作用。
source
source 資料夾是主要放置原始檔案的地方,包括 Markdown 或 HTML 檔案。假設今天有某些資料夾不想被編譯,可以使用_(下底線)來忽略,一旦加上底線,Hexo 將不會進行編譯。另外值得一提的是,我們要編譯的文章都會放在_post資料夾內,但這並不會因為 post 資料夾前面有一個下底線而導致不會編譯或拷貝該資料夾底下的檔案。
themes
themes是存放 Hexo 主題的目錄。預設情況下,Hexo 提供了一個名為 landscape 的官方主題。在後續的介紹中,我們會介紹更多的主題。因此,現在只需知道 Hexo 會根據存放在這個目錄下的主題和 _config.yml 的設置來進行編譯,生成靜態檔案。
_config.yml
_config.yml簡單來說是 Hexo 的主要網站設定檔。在這裡可以調整主題設置、網誌名稱等。但需要特別注意的是,通常 Hexo 本身會有一個_config.yml設置檔案,而主題本身也有一個 _config.yml檔案,這兩者是不同的,請留意區別。
而這邊我會建議你先修改hexo/_config.yml 中的 Site 相關設置
1 | # Site |
以下這邊是我自己部落格的修改範本
1 | # Site |
.gitignore
.gitignore這個檔案,簡單來說就是用來忽略特定檔案或資料夾。如果您對於 Git 不太熟悉,您只需知道一件事情,那就是只要您不希望某些檔案或資料夾被加入版本控制或上傳到 GitHub,都可以將它們列在 .gitignore 中。在 Hexo 的官方預設配置中,通常會忽略以下幾個檔案與資料夾。
1 | .DS_Store |
但實際上,除非您有特定檔案不想上傳到 GitHub,否則您不太需要直接修改它。因此,您只需要知道 .gitignore的存在即可。
package.json
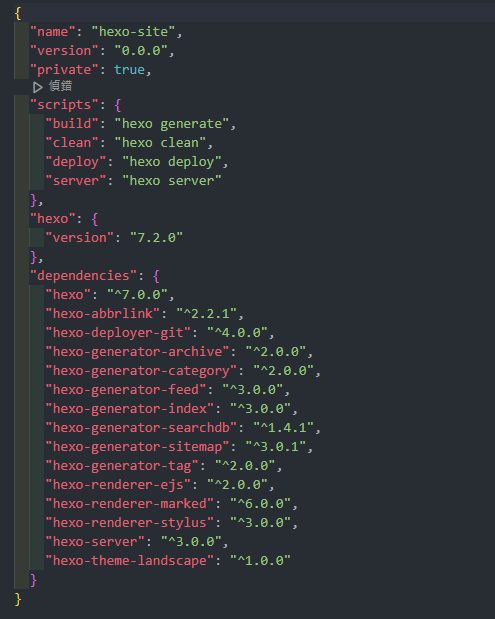
package.json 是一個用於描述 JavaScript 專案的標準文件,通常用於 Node.js 程式專案中。這個文件包含了專案的元資訊,包括專案名稱、版本、作者、專案描述、依賴項、指令腳本等。它也用於管理專案的相依性,通常使用 npm 或 yarn 來安裝、更新和移除專案所需的套件。簡而言之,package.json 提供了一個對於專案的整體概覽和配置,有助於開發者和工具理解和管理專案。

package-lock.json
package-lock.json 是在使用 npm 或 yarn 安裝套件時生成的另一個重要文件。這個文件記錄了安裝時的確切套件版本及其相依性樹狀結構。它確保了在不同的開發環境中安裝相同版本的套件,從而提供了一致的開發環境。當您在專案中運行 npm install 或 yarn install 時,package-lock.json 會被用來確保每次安裝的套件版本都是一致的,而不受其他因素的影響。總的來說,package-lock.json 是一個確保專案中使用的套件版本一致性的關鍵文件。