前言
這篇文章將向您介紹如何在兩種不同的作業系統中(Windows 和 macOS)安裝 Hexo。基本上,安裝過程在兩種系統上會稍有不同,但操作方法大致相同。
前置作業
在開始安裝Hexo之前,必須要在電腦上安裝下列工具:
安裝需求
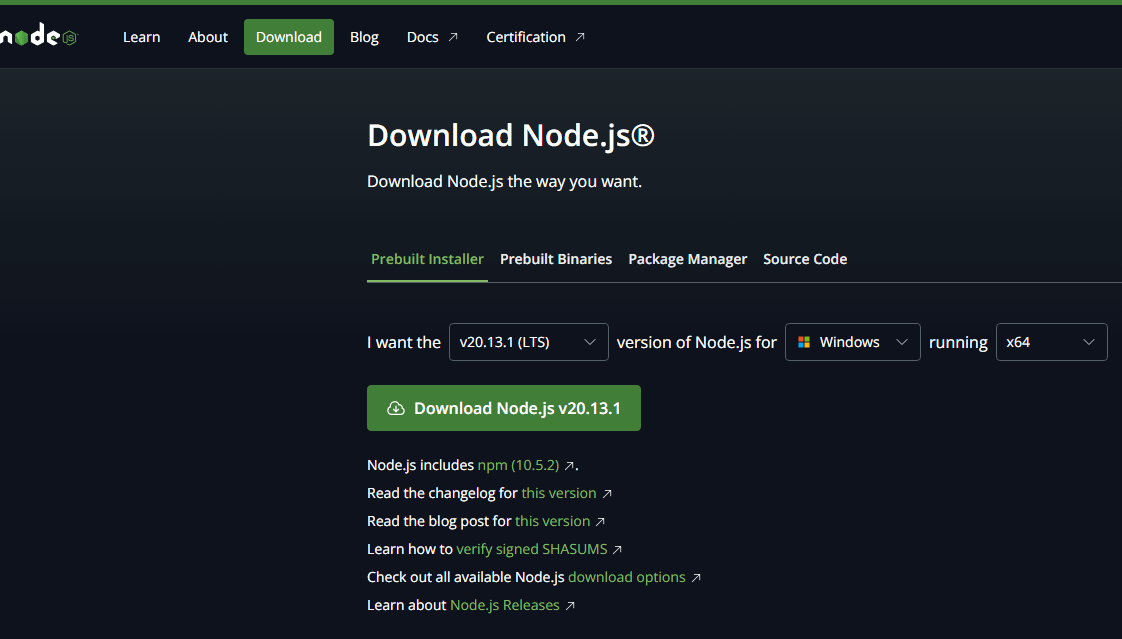
Node.js:在目錄時有介紹到 Hexo 是基於 Node.js 製作,因此 Node.js 就必須要安裝,點選連結進入到Node.js官方網站時,點選下載(download),會發現有LTS與Current兩種版本可以下載。

稍微說明一下 LTS和Current的意思:
- LTS:中文是長期支援版 (Long-term support),簡單來講就是當前且較穩定的版本。
- Current:中文是當前版,簡單來講就是目前最新的版本。
而我們在實際開發專案是會建議使用 LTS 版本即可,除非你有什麼特別想嘗試的新功能才會去安裝 Current。
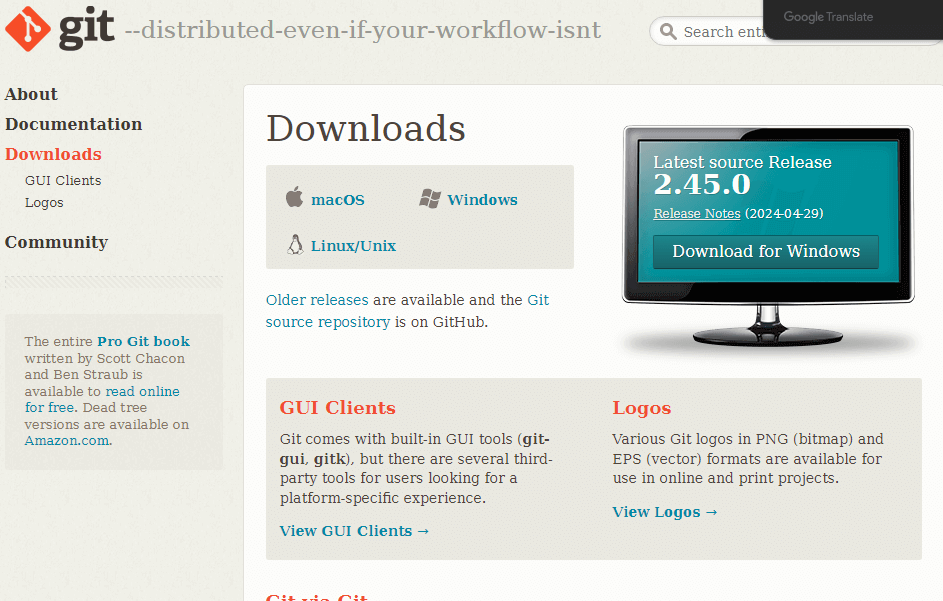
Git:用來將檔案發布到 GitHub Page,關於Git的用法,之後會來特別介紹如何使用Git來進行所謂的版本控制。
點選連結進入到Git官方網站,點選下載(Downloads),選擇目前所使用的作業系統(Windows 和 macOS),下載後並進行安裝。

安裝Hexo
因為我本身是使用微軟的作業系統,所以往後的安裝與操作都會以使用Windows為主。
Windows的安裝方式
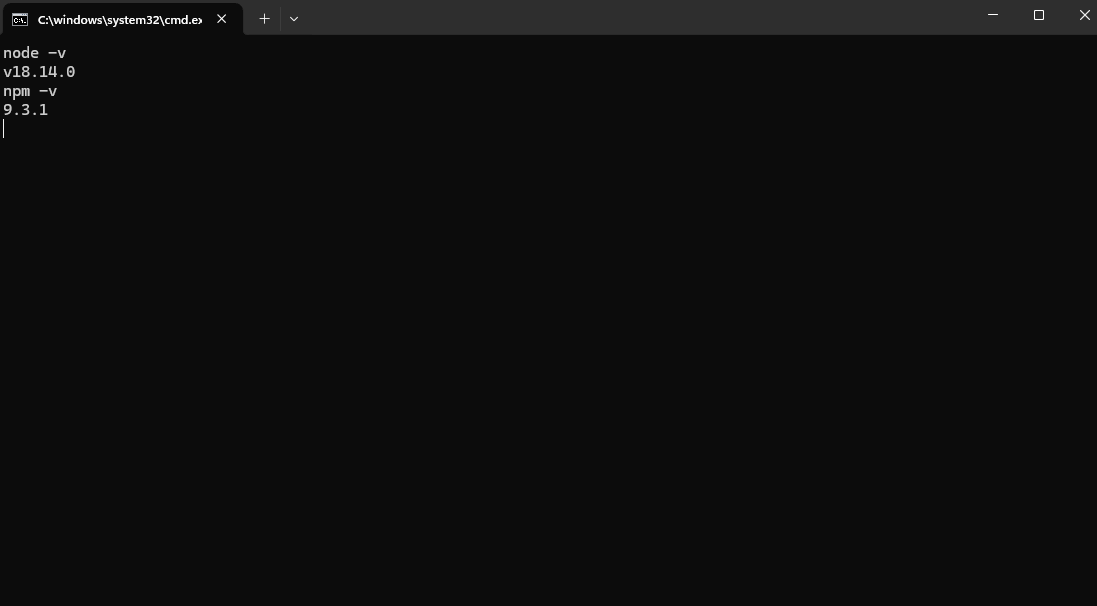
準備開始安裝 Hexo 之前會建議你先執行以下指令,確定 Node.js 版本以及 npm 是否已經正確安裝(npm 會隨著 Node.js 安裝時一起安裝)
1 | node -v |

如果都有跳出版本號,那麼就是成功安裝,接下來讓我們在終端機輸入以下指令開始安裝 Hexo
1 | npm install -g hexo-cli |
接下來在終端機上輸入以下指令:
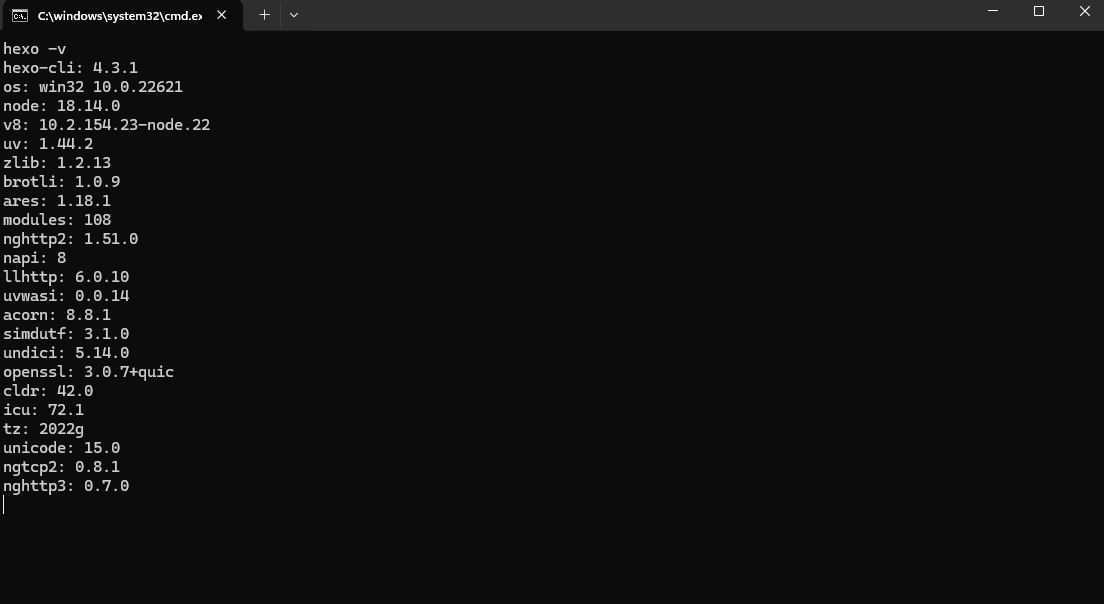
1 | hexo -v |

恭喜你,當你出現上面的圖片的資訊,就代表你已經成功安裝 Hexo。
Mac的安裝方式
而在Mac的安裝上其實並沒有太大的差異,你可以搜尋 「Terminal.app」 或是「終端機」也可以,將終端機打開
再開始安裝前,會建議你一樣先養成習慣確認一下自己目前電腦的 Node 版本以及是否安裝 npm
1 | node -v |
接下來與前面Windows相同輸入以下指令安裝 Hexo
1 | npm install -g hexo-cli |
基本上 Mac 在安裝時有可能會遇到一些問題,這一段問題在官方有說明,因此我這邊直接貼上官方說明
在編譯時可能會碰到問題,請先至 App Store 安裝 Xcode,一旦 Xcode 安裝完成後,開啟它並前往 Preferences -> Download -> Command Line Tools -> Install 安裝命令列工具。
通常如果你有安裝 Git 應該是不太會出現該錯誤訊息。
接下來在終端機上輸入以下指令:
1 | hexo -v |
恭喜你,當你出現和Windows一樣的圖片資訊,就代表你已經成功安裝 Hexo。
安裝教學到此告一段落,恭喜您成功完成 Hexo 的安裝!現在您可以繼續進行下一個章節的內容。